Showcase
Demos and examples on this page require WebAssembly-enabled browser with at least WebGL 1 working. All recent versions of major browsers should work, see the introductory blog post for more information. You can also use the Magnum GL Info utility to see if your browser is capable of running the demos; if you are unlucky and your browser isn’t capable, you can at least try the asm.js version of the Triangle example.

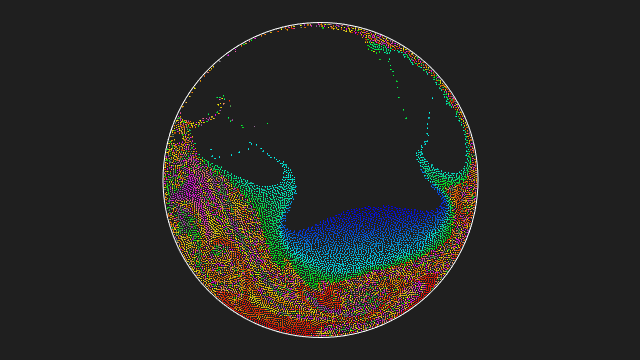
2D fluid simulation using the APIC method.

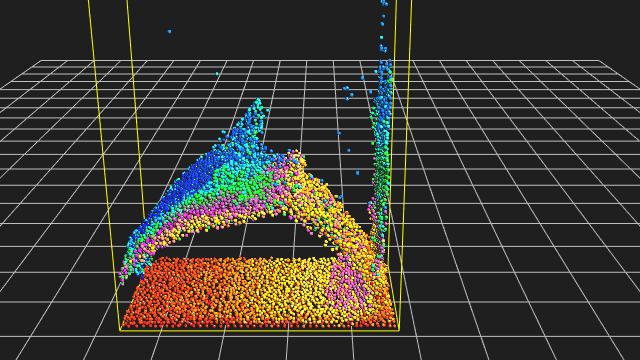
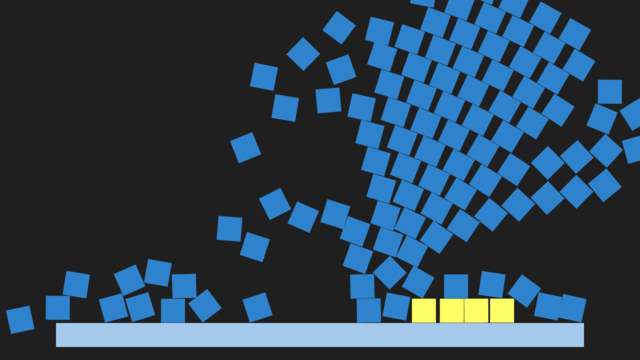
SPH fluid simulation with a dynamic boundary.

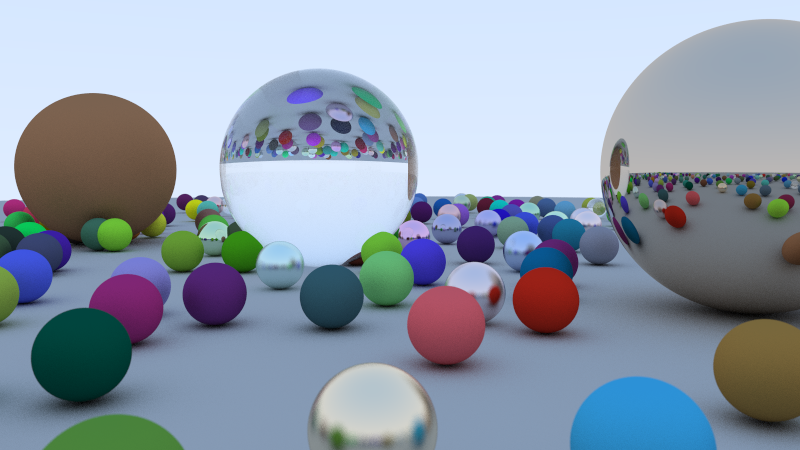
Simple iterative CPU ray tracing.

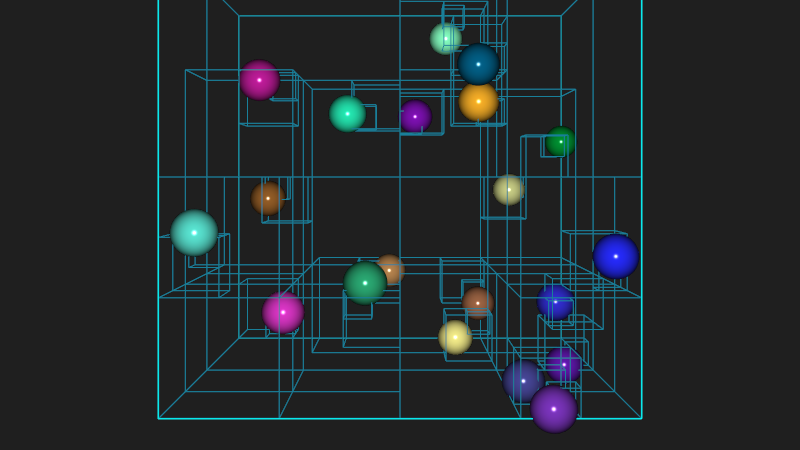
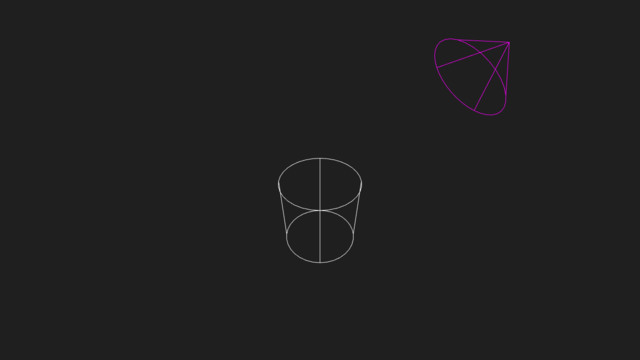
Loose octree for accelerating collision detection

A viewer and player for animated glTF scenes. Drag&drop a file to load it.

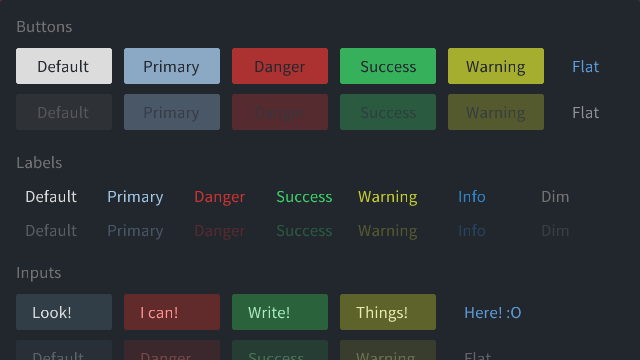
A gallery of various widgets (buttons, labels, inputs, modals) provided by
the Magnum::Ui library.

Builds a pyramid out of cubes and allows you to destroy it after.

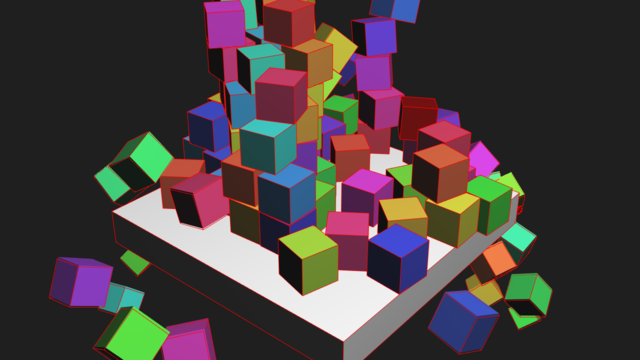
Shows a rotating table full of cubes that you can shoot down.

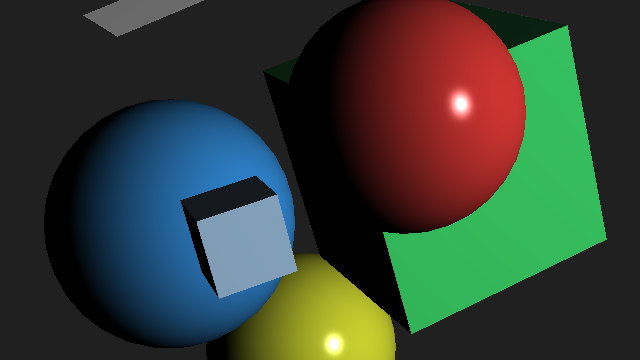
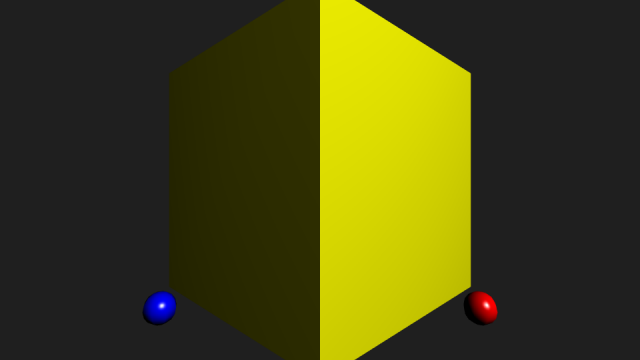
Showcases usage of multiple framebuffer attachments to implement object
picking.

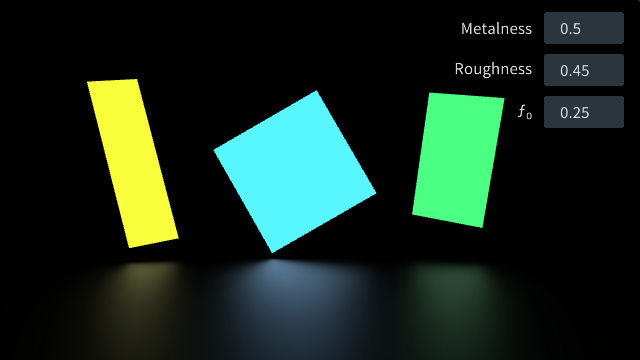
A basic implementation of
Real-Time Polygonal-Light Shading with Linearly Transformed Cosines.

A basic demonstration of how to use the
Emscripten WebXR library
with Magnum.

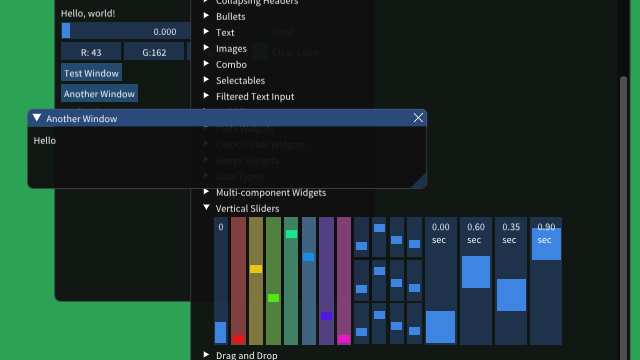
HiDPI-enabled immediate-mode GUI rendering using the
Dear ImGui library.

Loads an OGG file and shows how to play spatialized audio with the Magnum
Audio library.

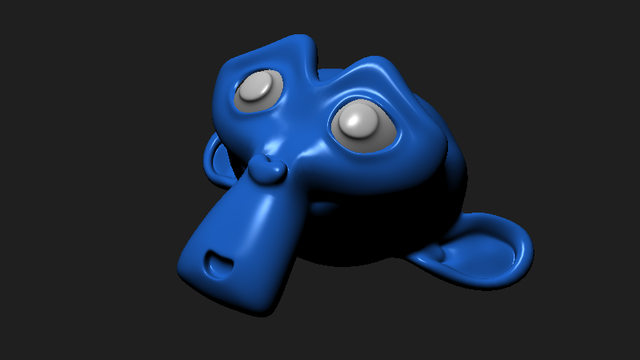
Uses scene importer plugins to load a 3D scene for interactive viewing.

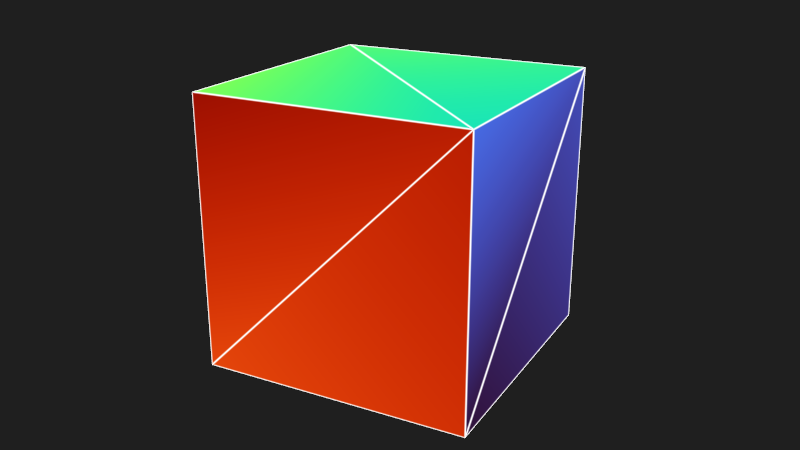
Shows how to use builtin primitives and how to do simple input handling.
Displays an interactive cube.

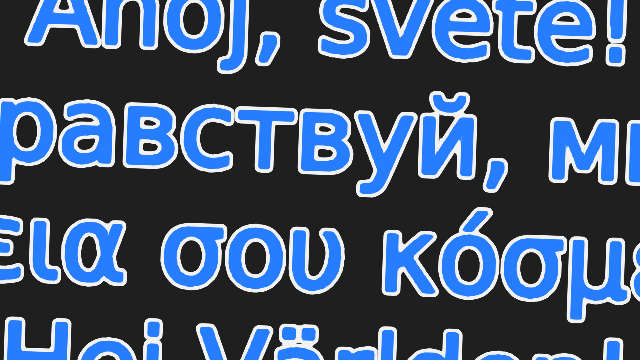
Showcase of Magnum text rendering using signed distance
fields. Full UTF-8 support.

Blender-inspired depth-aware panning, zooming and rotation for easy scene
navigation.

Implementation of Ken Shoemake’s arcball camera
with smooth navigation feature.

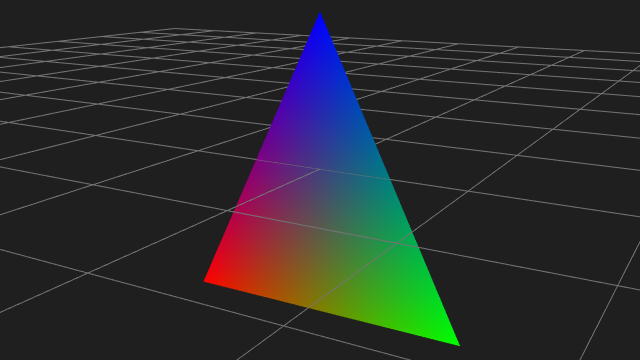
Displays simple triangle with interpolated colors. For the unlucky, an
asm.js version that doesn’t
require WebAssembly-capable browser is also available.

Slightly extended version of the triangle example; uses TGA importer plugin
to load a stone image and displays a triangle with colored texture on it.

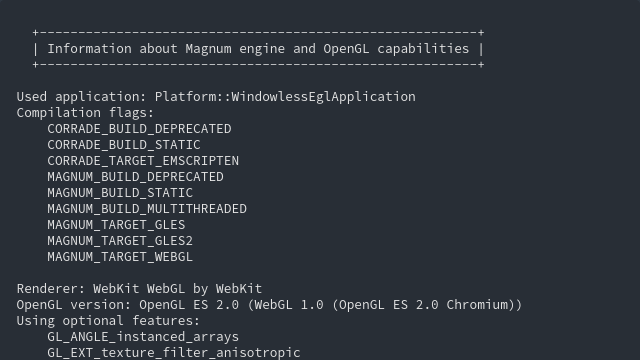
Text utility printing info about Magnum OpenGL capabilities. Versions for
WebGL 1,
asm.js WebGL 1 and
WebGL 2.

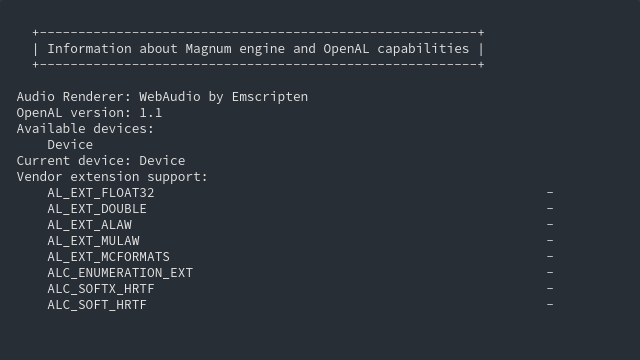
Text utility printing out various information about Magnum and the OpenAL
implementation it’s running on.
Looking for more? Not all demos are ported to HTML5 yet. See Examples and Tutorials and Utilities in the documentation — there’s an Oculus VR demo, shadow mapping, shader effects, various tools and apps and more.